取扱説明書 > ステップバイステップ > 11日目:メタタグを編集する
今日はメタタグを編集します。こちらの見本を参考にしてください。
ここから始める人は昨日の状態のテンプレートをダウンロードしてください。
メタタグとは検索エンジンロボットの巡回を制御するためのタグです。titleとdescriptionを正しく設定すると、検索エンジンに自分のサイトを正しく認識されるようになります。
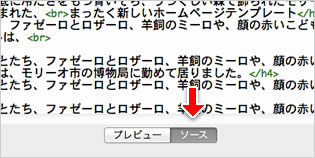
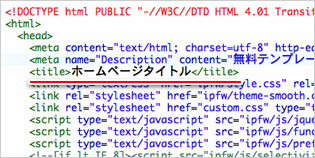
テンプレートを開き、ビューの切り替え※でソースを選びます。

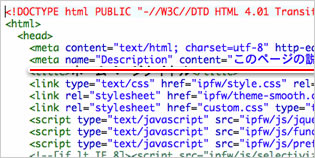
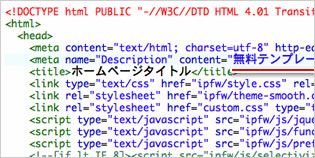
上の方にある<meta name="Description" content="このページの説明">の「このページの説明」を書き換えます。
検索エンジンの検索結果画面の要約にも使用されるため、ホームページの内容が正しく伝わる文章を書くことが大切です。

今日は練習なので、「無料テンプレート配布中! シンプルで使いやすいHTMLホームページテンプレート。フリーウェア対応なので別途ソフトを購入する必要はありません。丁寧な使い方マニュアル付き。まずはフリーテンプレートをお試しください。」と入れてみてください。

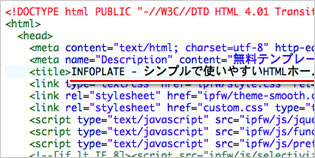
次に、<title>ホームページタイトル</title>の「ホームページタイトル」を書き換えます。
ここにもキーワードを含めた文章を入れると良いですが、検索エンジンの検索結果画面のタイトルに使用されるため、ホームページの内容が正しく伝わるタイトルを書くことが大切です。

今日は練習なので、「INFOPLATE - シンプルで使いやすいHTMLホームページテンプレート」と入れてみてください。