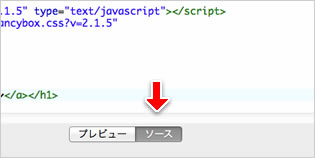
編集中のファイルの編集モードを「ソース」にします。

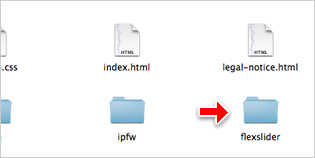
「FlexSlider 2(http://flexslider.woothemes.com/)」を使います。ダウンロードして、解凍したフォルダを「flexslider」にリネームして、作業中のindex.htmlと同じ階層に置いてください。
※フェードインフェードアウトも同じですので、既に設置済みの方はこのステップはとばしてください。
※「changelog.txt」「demo」「jquery.flexslider.js」「README.mdown」は不要ですので、余計なものを置いておきたくない人は消しも大丈夫です。

<head>〜</head>に以下のコードを記述して下さい。
※フェードインフェードアウトも同じですので、既に設置済みの方はこのステップはとばしてください。
<script type="text/javascript" src="flexslider/jquery.flexslider-min.js"></script>
<link rel="stylesheet" href="flexslider/flexslider.css" type="text/css" media="screen" />
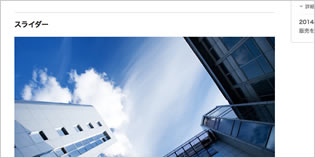
下記のコードをソース内の表示させたい場所に記述してください。
<!-- ▼ スライダー ここから ▼ -->
<div class="flexslider slide">
<ul class="slides">
<li><img src="img/main-image1.jpg" /></li>
<li><img src="img/main-image2.jpg" /></li>
<li><img src="img/main-image3.jpg" /></li>
<li><img src="img/main-image4.jpg" /></li>
</ul>
</div>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.slide').flexslider({
animation: "slide",
slideshowSpeed: 6000,
animationSpeed: 800,
animationLoop: true
});
});
// -->
</script>
<!-- ▲ スライダー ここまで ▲ -->
<img src="img/main-imagexxx.jpg" />の「main-imagexxx.jpg」の部分を、あらかじめ「img」フォルダに用意しておいた画像のファイル名と置換します。
<!-- ▼ スライダー ここから ▼ -->
<div class="flexslider slide">
<ul class="slides">
<li><img src="img/main-image1.jpg" /></li>
<li><img src="img/main-image2.jpg" /></li>
<li><img src="img/main-image3.jpg" /></li>
<li><img src="img/main-image4.jpg" /></li>
</ul>
</div>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.slide').flexslider({
animation: "slide",
slideshowSpeed: 6000,
animationSpeed: 800,
animationLoop: true
});
});
// -->
</script>
<!-- ▲ スライダー ここまで ▲ -->
<li><img src="...</li>の行を消すとスライドの数が減ります。逆に増やすとスライドの数が増えます。
<!-- ▼ スライダー ここから ▼ -->
<div class="flexslider slide">
<ul class="slides">
<li><img src="img/main-image1.jpg" /></li>
<li><img src="img/main-image2.jpg" /></li>
<li><img src="img/main-image3.jpg" /></li>
<li><img src="img/main-image4.jpg" /></li>
</ul>
</div>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.slide').flexslider({
animation: "slide",
slideshowSpeed: 6000,
animationSpeed: 800,
animationLoop: true
});
});
// -->
</script>
<!-- ▲ スライダー ここまで ▲ -->
サイズは自動的に横幅いっぱいに調整されますので、大きめの画像を用意しておくと良いと思います。