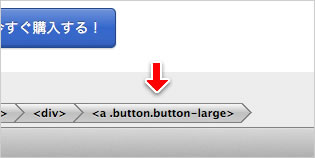
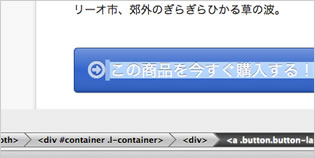
ボタンのクラスは.button--large.button--medium.button--smallの3つがあります。

使いたいものを「コードセレクター」で選択してコピー&ペーストしてください。

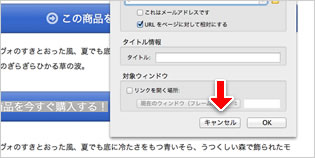
BlueGfirronの仕様でリンクが設定されているとボタンの所をクリックしても押されるだけで選択できませんが、ダブルクリックすると「リンクの挿入または編集」ウィンドウが現れるので、キャンセルすることでボタンの上にカーソルを置くことができます。

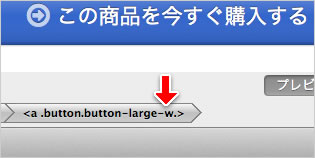
.button--large.button--medium.button--smallの後に-wをつけて.button--large-w.button--medium-w.button--small-wとするとページ幅いっぱいのボタンになります。

右のクラスを追加するとボタンの色が変わります。
※記述例はテンプレート内の見本を参照してください。
緑 : .button-green
青 : .button-blue
灰 : .button-gray
紫 : .button-purple
赤 : .button-red
黄 : .button-yellow