取扱説明書 > ご利用マニュアル > ライトボックスを設置する
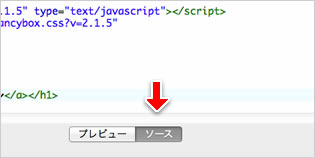
編集中のファイルの編集モードを「ソース」にします。

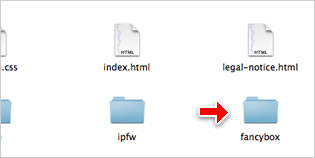
「fancyBox(http://fancyapps.com/fancybox/)」を使います。ダウンロードして、解凍したフォルダの中にある「source」フォルダを「fancybox」にリネームして、作業中のindex.htmlと同じ階層に置いてください。

<head>〜</head>に以下のコードを記述して下さい。
<script type="text/javascript" src="fancybox/jquery.fancybox.js"></script>
<link rel="stylesheet" href="fancybox/jquery.fancybox.css" media="screen" />
下記のコードをソース内の表示させたい場所に記述してください。
<!-- ▼ ライトボックス ここから ▼ -->
<p>
<a class="fancybox" href="img/main-image1.jpg" data-fancybox-group="gallery"><img src="img/main-image1.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image2.jpg" data-fancybox-group="gallery"><img src="img/main-image2.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image3.jpg" data-fancybox-group="gallery"><img src="img/main-image3.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image4.jpg" data-fancybox-group="gallery"><img src="img/main-image4.jpg" style="width:154px" alt="" /></a>
</p>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.fancybox').fancybox();
});
// -->
</script>
<!-- ▲ ライトボックス ここまで ▲ -->
main-imagexxx.jpgの部分を、あらかじめ「img」フォルダに用意しておいた画像のファイル名と置換します。(二ヵ所ずつあります)
<!-- ▼ ライトボックス ここから ▼ -->
<p>
<a class="fancybox" href="img/main-image1.jpg" data-fancybox-group="gallery"><img src="img/main-image1.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image2.jpg" data-fancybox-group="gallery"><img src="img/main-image2.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image3.jpg" data-fancybox-group="gallery"><img src="img/main-image3.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image4.jpg" data-fancybox-group="gallery"><img src="img/main-image4.jpg" style="width:154px" alt="" /></a>
</p>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.fancybox').fancybox();
});
// -->
</script>
<!-- ▲ ライトボックス ここまで ▲ -->
style="width:154px"のところがサムネイルの横幅なので、制作中のサイトに合わせて調整してください。
<!-- ▼ ライトボックス ここから ▼ -->
<p>
<a class="fancybox" href="img/main-image1.jpg" data-fancybox-group="gallery"><img src="img/main-image1.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image2.jpg" data-fancybox-group="gallery"><img src="img/main-image2.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image3.jpg" data-fancybox-group="gallery"><img src="img/main-image3.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image4.jpg" data-fancybox-group="gallery"><img src="img/main-image4.jpg" style="width:154px" alt="" /></a>
</p>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.fancybox').fancybox();
});
// -->
</script>
<!-- ▲ ライトボックス ここまで ▲ -->
<a class="fancybox"...</a>の行を消すと画像の数が減ります。逆に増やすと画像の数が増えます。
<!-- ▼ ライトボックス ここから ▼ -->
<p>
<a class="fancybox" href="img/main-image1.jpg" data-fancybox-group="gallery"><img src="img/main-image1.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image2.jpg" data-fancybox-group="gallery"><img src="img/main-image2.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image3.jpg" data-fancybox-group="gallery"><img src="img/main-image3.jpg" style="width:154px" alt="" /></a>
<a class="fancybox" href="img/main-image4.jpg" data-fancybox-group="gallery"><img src="img/main-image4.jpg" style="width:154px" alt="" /></a>
</p>
<script language="JavaScript" type="text/javascript">
<!--
$(window).load(function() {
$('.fancybox').fancybox();
});
// -->
</script>
<!-- ▲ ライトボックス ここまで ▲ -->