取扱説明書 > ご利用マニュアル > Font Awesomeを使用する
INFOPLATE 5ではFont Awesome(http://fortawesome.github.io/Font-Awesome/)を使っています。コードをコピペするだけで使えますが、Bluegriffonは空タグを消してしまうのでINFOPLATEで使うには少しコツが必要です。
編集モードをソースにします。

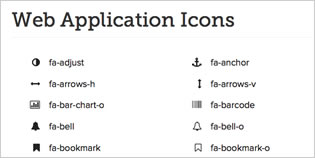
Font Awesome Icons(http://fortawesome.github.io/Font-Awesome/icons/)から使いたいアイコンを選びます。

アイコンを表示したい場所にコードを貼り付けます。
<a href="#" class="button button-medium"><i class="fa fa-shopping-cart"></i>お申し込みは今すぐこちらから</a>
このままだとBluegriffonで編集しているうちに消えてしまうので<i>と</i> の間に区切り無しスペース を入れます。
<a href="#" class="button button-medium"><i class="fa fa-shopping-cart"> </i>お申し込みは今すぐこちらから</a>