取扱説明書 > ステップバイステップ > 4日目:見出しと本文を流し込む
今日からテンプレートに原稿を流し込んでみます。こちらの見本を参考にしてください。
まず、昨日用意したトレーニング用の原稿をメモ帳などで開いて用意します。

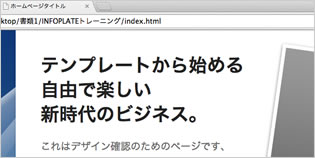
次にテンプレート(index.html)もBlueGriffonで開きます。

基本の手順は
この繰り返しです。

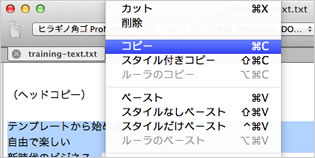
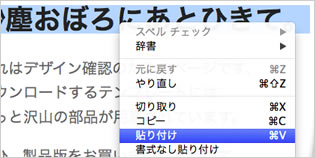
見出しは見出し、本文は本文をそれぞれテンプレートの部分にペーストしていきます。

見出しや囲みなどの部品はテンプレートに1つづつしかないので、テンプレートの中で見出しをコピー&ペーストしてスタイルを複製しておいてから原稿をペーストします。

ですから、より正確な手順は
となります。

保存したindex.htmlはGoogle ChromeやFireFoxなどのブラウザで開くと実際にホームページを公開した場合にどう見えるかを確認できます。作業が終わったら必ずブラウザで見て確認してください。
コピペを繰り返して「今日の作業の見本」のような状態を作ってみてください。