取扱説明書 > ご利用マニュアル > マルチカラムを使用する
マルチカラムは<div class="l-row">...</div>と<div class="l-column-n">...</div>(nに数字、以下同)で構成されています。rowは行、columnは列です。

マルチカラムにしたい場所を<div class="l-row">...</div>でマークし、中を足して12になる1〜12の<div class="l-column-n">...</div>で分割します。

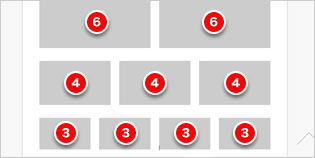
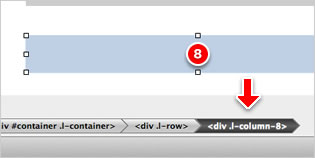
例えば、<div class="l-column-6">...</div>を2つ入れれば1:1の2分割、<div class="l-column-8">...</div>と<div class="l-column-4">...</div>を入れれば2:1の2分割になります。

同じ要領で3+3+3+3、4+4+4、5+7、2+5+5、3+7+2…などなど沢山の種類のマルチカラムを作ることができます。
