背景に使う画像を用意します。背景素材のページからダウンロードしてもいいですし、自分で用意した画像を使ってもOKです。

背景素材を使う場合は、サムネイルやPreviewを参考にして使う素材を選で、Downloadのリンクを右クリック→「対象をファイルに保存」(ご使用のブラウザによって表現は異なります)してください。

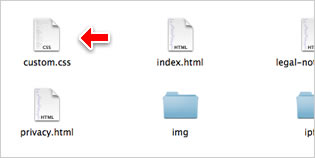
使用する画像はindex.htmlがあるフォルダにある「img」フォルダに入れてください。

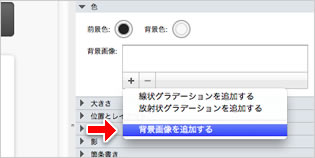
custom.cssか、スタイルプロパティ(インラインスタイル)を使って背景画像に設定します。ペラページの場合はどちらでもいいですが、ページが複数ある場合はcustom.cssを使ってください。

custom.cssを使う場合はcustom.cssを使うを参考にして、下記のようにコードを記述してください。
背景素材の場合は、画像のファイル名の最後に書いてあるカラーコードを、ページ背景色のbackground-colorに指定すると、画像と背景色がなじみやすくなります。
/* ページ背景色 */
body { background-color: #4e85c3 }
/* ページ背景画像 */
body {
background-image: url(img/abstract02-blue-4e85c3.png);
background-position: center top;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
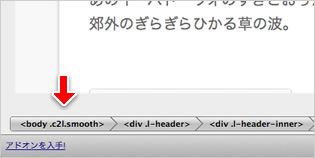
スタイルプロパティ(インラインスタイル)を使う場合は、コードセレクターでbodyを選択してから、

「この要素のみ(インラインスタイル)」で背景画像を設定してください、